Blog adalah media informasi yang sangat efektif dan efisien karena dengan informasi atau sebuah artikel yang di tulis lah sangat menarik dan ineraktif yakni disertai gambar yang mendukung isi artikel tersebut. untuk para blogger sama halnya seperti saya tidak lupa juga meyisipkan gambar sebagai pendukung isi sebuah artikel.
"dimanakah gambar itu di simpan ?"
Gambar disimpan bisa di drive blogger itu sendiri yang sudah di sediakan oleh situs blogger. tapi terkadang masalah kapasitas storage atau drive juga jadi persoalan alias terbatas. maka dari itu banyak solusi untuk mengatasinya yaitu banyak penyedia situs image hosting yang menawarkan jasannya dari "gratisan" sampai berbayar sesuai paketan yang di tawarkan oleh penyedia image hosting tersebut.
" situs hosting apa yang cocok untuk blog saya?"
anda bisa lihat bebarapa situs image hosting gratis di bawah dan bisa lihat perbedaanya:
Jumat, 30 November 2012
Kamis, 29 November 2012
Cara Download Vidio Youtube Menggunakan Firefox Add Ons
Youtube adalah situs web vidio yang menyediakan layanan share vidio sehinnga bisa di lihat bahkan di download oleh kita. tapi kali ini saya tidak membahasa secara dalam Apa itu Youtube? tapi saya akan membahas " bagaiaman download vidio yang ada di youtube ?"
Untuk download vidio youtube sangatlah mudah dan banyak cara yang bisa di lakukan. Salah satunya adalah dengan memanfaatkan Plugin Youtube Downloader plugin ini sudah di sediahkan di youtube sendiri tinggal kita mengaktifkan atau menginstalnya.
Caranya adalah sebagai berikut
1. Install Flash Video Downloader Youtube Donloader dari Add-ons Mozila Firefox.
lihat di toolbar firefox --> pilih tool --> dan pilih add ons lihat gambar di bawah
silahkan klik menu Add-ons
pilih Get Adds On --->> cari Flash Vidio Downloader kalau tidak ada klik show all recomendation
add ons
muncul gambar seperti ini:
klik Install Now
Setelah diinstall, restart firefoxnya dan akan muncul toolboar yang aotumatis aktif saat kita buka video di
youtube lihat gambar di bawah ini:
Untuk download vidio youtube sangatlah mudah dan banyak cara yang bisa di lakukan. Salah satunya adalah dengan memanfaatkan Plugin Youtube Downloader plugin ini sudah di sediahkan di youtube sendiri tinggal kita mengaktifkan atau menginstalnya.
Caranya adalah sebagai berikut
1. Install Flash Video Downloader Youtube Donloader dari Add-ons Mozila Firefox.
lihat di toolbar firefox --> pilih tool --> dan pilih add ons lihat gambar di bawah
silahkan klik menu Add-ons
pilih Get Adds On --->> cari Flash Vidio Downloader kalau tidak ada klik show all recomendation
add ons
muncul gambar seperti ini:
klik Install Now
Setelah diinstall, restart firefoxnya dan akan muncul toolboar yang aotumatis aktif saat kita buka video di
youtube lihat gambar di bawah ini:
untuk cara menggunakan Firfox Adds Ons cukup demikian. Tapi masih bnyak cara untuk download youtube
contohnya menggunakan bantuan situs link download vidio youtube seperti en.safefrom.net dan masih banyak lainnya.
saya akan membahas di lain artikel terimah kasih....
Rabu, 28 November 2012
Cara download Vidio Youtube di Google Crome
kali saya berbagi informasi tentang Cara download Vidio Youtube di Google Crome.Cara ini tanpa anda melakukan instal aplikasi "download manager" atau juga ketika Anda ngenet di warnet yang biasanya tidak diperkenankan untuk menggunakan "downloader" seperti IDM alasannya karena bisa memakan bandwidth maka Anda bisa memanfaatkan salah satu ekstensi yang berfungsi menampilkan tombol download ketika membuka salah satu halaman video di situs Youtube.
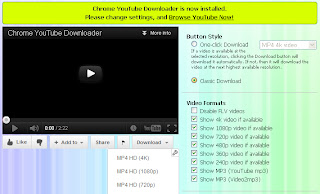
ekstensi tersebut yaitu Chrome Youtube Downloader.
Cara penggunaannya yaitu:
Silakan menuju halaman ekstensi di http://www.chromeextensions.org/utilities/chrome-youtube-downloader/
klik tombol Add to Chrome untuk memasangnya pada browser Chrome yang Anda gunakan.Tombol tersebut ada pada bagian kanan atas( tanda +)
setelah proses install add to crome , Anda akan dibawa pada halaman pengaturan. Pilih saja Clasic Download pada opsi Button Style.

Jika tombol tersebut belum muncul, lakukan PLay atau putar dulu video ‘streaming’-nya pasti tombolnya akan muncul.
- tungguh proses download selesai.
- proses terakhir menonton vidio tersebut....letaknya biasanya di direktory Download
Semoga bermanfaat..,,,,
Download Sistem Informasi Akademik Berbasis Web menggunakan Framwork Code Igniter
Dalam artikel ini saya memberi sedikit sharing tentang contoh Sistem Informasi Akademik Berbasis Web Menggunakan Framwork Code Igniter. Web ini menggunakan bahasa pemrograman PHP dan Framework
Code Igniter. Tapi sebelum anda mendownload contoh Sistem Informasi Akademik di bawah ini
terlebih dahulu saya menjelaskan sedikit apa
itu bahasa pemrograman PHP dan Framework Code Igniter?
PHP adalah
singkatan dari "PHP: Hypertext Prepocessor", yaitu bahasa
pemrograman yang digunakan secara luas untuk penanganan pembuatan dan
pengembangan sebuah situs web dan bisa digunakan bersamaan dengan HTML.PHP diciptakan
oleh Rasmus Lerdorf pertama kali tahun 1994 .
CodeIgniter adalah aplikasi Open Source yang
berarti Framework dengan Model MVC (Model, View, Controller) untuk membuat web
dinamis dengan menggunakan PHP. CodeIgniter memudahkan Devoper
untuk membuat aplikasi web dengan cepat dan mudah.
Model : sebagai tempat melakukan intruksi atau servis-servise yang berkaitan dengan Query database
View : yakni tampilan dari aplikasi sendiri (tempat input dan output aplikasi)
Control : sebagai tempat logic atau otak dari aplikasi yang memerintahkan model untuk menjalankan fungsinya.
Aplikasi ini saya buat ketika saya masih kuliah di poltek negeri malang. Yang pada saat itu menerima materi Pemrograman Berbasis Web dengan pemodelan sistem Yakni seperti di atas yang sudah saya sebutkan MVC .
Meski aplikasi ini jauh lebih dari sempurna, tapi di harapkan bisa menjadi bahan referensi bagi anda dalam pembuatan Sistem Informasi Berbasis Web. Dan pemodelan sistemnya menggunakan MVC
Link download :
Download Sistem Informasi Akademik Berbasis Web Menggunakan Framework Code Igniter
Selasa, 27 November 2012
Cara Membuat Tulisan Berkedib di dalam Postingan
kali nie saya sob mencoba memberi informasi sedikit tentang Cara Membuat Tulisan Berkedib di dalam Postingan. fungsi dari membuat tulisan berkedip dalam sebuah postingan yakini pengunjung bisa lihat hal yang menjadi prioritas utama dalam artikel.
Cara Membuat Tulisan Berkedib di dalam Postingan:
1. buka akun blogger anda
2. masuk ke halaman insert posting dan pilih HTML
dan coba buat tulisan berkedip dengan kata TULISAN
ketik kode seperti di bawah ini:
<blink></blink>
selamat Mencoba...,,,,
Cara Membuat Tulisan Berkedib di dalam Postingan:
1. buka akun blogger anda
2. masuk ke halaman insert posting dan pilih HTML
dan coba buat tulisan berkedip dengan kata TULISAN
ketik kode seperti di bawah ini:
<blink></blink>
selamat Mencoba...,,,,
Cara Membuat Chat Online untuk Blog seperti di Facebook
Kali in saya berbagi sob mengenai Cara Membuat Chat online untuk Blog seperti di Facebook.saya juga baru mencoba chat online ini dan saya pikir lumayan efektif buat komunikasi sesama blogger atau pengunjung blog.
caranya:
1. kunjungi Envolve
2. link diatas anda akan di antarkan langsung ke halaman buat akun envolve
lihat gambar di bawah ini:
lengkapi field-field yang kosong selanjutnya
3.klik Create My Free Account
selanjutnya anda akan mendapatkan kode chat untuk di taruh di blog anda sob..,.
lihat gambar di bawah ini:
selanjutnya and bisa buat group chat sendiri sepeti di bawah ini:
4..taruh kode chat diatas di blog anda dan caranya :
- buka akun blogger anda.
- masuk ke jendela template -> EditHtml
- cari kode : </body>
- taruh kode chat tadi di atas kode </body>
5. klik simpan
dan lihat hasilnya....,,,,di jamin suka,..
artikel: Cara Membuat Chat online untuk Blog seperti di Facebook
1. kunjungi Envolve
2. link diatas anda akan di antarkan langsung ke halaman buat akun envolve
lihat gambar di bawah ini:
3.klik Create My Free Account
selanjutnya anda akan mendapatkan kode chat untuk di taruh di blog anda sob..,.
lihat gambar di bawah ini:
selanjutnya and bisa buat group chat sendiri sepeti di bawah ini:
4..taruh kode chat diatas di blog anda dan caranya :
- buka akun blogger anda.
- masuk ke jendela template -> EditHtml
- cari kode : </body>
- taruh kode chat tadi di atas kode </body>
5. klik simpan
dan lihat hasilnya....,,,,di jamin suka,..
artikel: Cara Membuat Chat online untuk Blog seperti di Facebook
Sabtu, 24 November 2012
Game pembelajaran Bahasa Inggris Untuk Tingkat Sekolah Dasar
kali ini saya akan berbagi kepada sobat tentang Game pembelajaran Bahasa Inggris Untuk Tingkat Sekolah Dasar .Mungkin sobat tertarik dengan game ini.
Game Ini saya buat ketika saya mulai belajar Flash dengan menggunakan adobe flash CS3.
game ini saya buat berlatang belakang anak sekolah sd sudah diajarkan bahasa inggris dan komputer atau laptop.jadi untuk membantu mereka dalam pembelajaran bahasa inggris maka, game pembelajaran ini saya buat.
Game pembelajaran Bahasa Inggris berisi materi:
1.belajar mengenal buah-buahan
dimana si anak di kenalkan dengan macam buah-buahan beserta cara pengucapannya
2 belajar mengenal macam-macam hewan
si anak juga di kenalkan macam- macam hewan beserta cara pengucapannya
3 belajar berhitung
Si anak juga dikenalkan angka dan cara pengucapannya
4 game pembelajaran
Setelah si anak puas dengan materi yang ada sebelumnya. Si anak bisa mencoba game tersebut.
Download Game
semoga bermanfaat..
Game Ini saya buat ketika saya mulai belajar Flash dengan menggunakan adobe flash CS3.
game ini saya buat berlatang belakang anak sekolah sd sudah diajarkan bahasa inggris dan komputer atau laptop.jadi untuk membantu mereka dalam pembelajaran bahasa inggris maka, game pembelajaran ini saya buat.
1.belajar mengenal buah-buahan
dimana si anak di kenalkan dengan macam buah-buahan beserta cara pengucapannya
2 belajar mengenal macam-macam hewan
si anak juga di kenalkan macam- macam hewan beserta cara pengucapannya
3 belajar berhitung
Si anak juga dikenalkan angka dan cara pengucapannya
4 game pembelajaran
Setelah si anak puas dengan materi yang ada sebelumnya. Si anak bisa mencoba game tersebut.
Download Game
semoga bermanfaat..
Jumat, 23 November 2012
Cara Memasang Permalink di Bawah Postingan Blog
Biasanya para blogger menginginkan artikel mereka di baca dan menjadikan blog mereka banyak pengunjungnya, para blogger menyediakan Permalink di Bawah Postingan atas artikelnya . yang bertujuan jika pengujung tertarik dengan artikel tersebut.
pengunjung bisa melakukukan proses kopi dan menaruh di blog mereka sendiri.hal tersebut saling menguntungkan yaitu agar blog mereka banyak pengnjung karena artikel yang menarik tersebut.
tapi "bagaimana cara membuat permalink di bawah postinggan?"
seperti contoh gambar di bawah ini
Langsung saja,
1. login ke akun blog anda.
2. pilih ke Template -> EditHtml -> centang expand template widget
3. cari kode <data:post.body/>
4. letakkan kode berikut di bawahnya.
<b:if cond='data:blog.pageType == "item"'>
<br/>
<div class='abc'>
<H2>Artikel ini Menarikhttps://www.blogger.com/blogger.g?blogID=8338672032334283934#editor/target=post;postID=6243847975861817239 Silahkan Copy Permalink Halaman Postingan di bawah: </H2>
<br/><textarea cols='55' id='bloglinking' name='bloglinking' onclick='this.focus();this.select()' onfocus='this.select()' onmouseover='this.focus()' readonly='readonly' rows='2' style='margin-top:3px;width:auto;'><a href="<data:post.url/>"><data:post.title/></a></textarea><br/>
</div>
<br/>
5. kilik Simpan.
sekarang anda bisa lihat permalink halaman artikel anda. jika masih belum faham atau belum berhasil anda bisa tanya langsung dengan memberikan komentar di bawah.
pengunjung bisa melakukukan proses kopi dan menaruh di blog mereka sendiri.hal tersebut saling menguntungkan yaitu agar blog mereka banyak pengnjung karena artikel yang menarik tersebut.
tapi "bagaimana cara membuat permalink di bawah postinggan?"
seperti contoh gambar di bawah ini
1. login ke akun blog anda.
2. pilih ke Template -> EditHtml -> centang expand template widget
3. cari kode <data:post.body/>
4. letakkan kode berikut di bawahnya.
<b:if cond='data:blog.pageType == "item"'>
<br/>
<div class='abc'>
<H2>Artikel ini Menarikhttps://www.blogger.com/blogger.g?blogID=8338672032334283934#editor/target=post;postID=6243847975861817239 Silahkan Copy Permalink Halaman Postingan di bawah: </H2>
<br/><textarea cols='55' id='bloglinking' name='bloglinking' onclick='this.focus();this.select()' onfocus='this.select()' onmouseover='this.focus()' readonly='readonly' rows='2' style='margin-top:3px;width:auto;'><a href="<data:post.url/>"><data:post.title/></a></textarea><br/>
</div>
<br/>
5. kilik Simpan.
sekarang anda bisa lihat permalink halaman artikel anda. jika masih belum faham atau belum berhasil anda bisa tanya langsung dengan memberikan komentar di bawah.
Cara Memasang Facebook Like di Bawah Postingan Blog
Facebook Like merupakan sebuah plugin dari facebook yang berfungsi memberikan pilihan intraksi di sebuah blog maupun di facebook sendiri yaitu memberi pernyataan suka tehadap suatu pernyataan dari orang lain.misalnya sebuah artikel, status dll.
Facebook Like sudah sangat popular di dunia Blogger. Tapi untuk anda yang belum tahu cara memasang facebook like di blog kesayangan anda jangan khawatir. simak terus artikel ini. :)
berikut contoh gambar plugin facebook like yang berhasil tampil di blog.
Facebook Like sudah sangat popular di dunia Blogger. Tapi untuk anda yang belum tahu cara memasang facebook like di blog kesayangan anda jangan khawatir. simak terus artikel ini. :)
berikut contoh gambar plugin facebook like yang berhasil tampil di blog.
Berikut Langkah Cara Memasang Facebook Like di Bawah postingan Blog:
1. login ke akun blog anda.
2. pilih ke Template -> EditHtml -> centang expand template widget
3. cari kode
<data:post.body/>
4. letakkan kode berikut di bawahnya.
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php? href=" + data:post.url + "&layout=standard&show_faces=false&width=100&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:300px; height:40px;'/>
5. klik simpan.
untuk mengetahui hasilnya silhkan klik salah satu artikel anda dan lihat di bawah.jika belum berhasil mungkin anda melakukan kesalahan waktu kopi kode warna merah tersebut karena terkadang letak posisi
<data:post.body/> setiap blog berbeda.
untuk kurang jelas silahkan bertanya langsung dengan memberi komentar di bawah terima kasih....
Kamis, 15 November 2012
Cara Membuat Facebook Coment di blog di bawah Posting
Agar blog kita lebih friendly yakni ketika setip pengunjung blog bisa lebih mudah dan sekaligus megikuti perkembangan saat ini, facebook comment merupakan widget yang cukup popular digunakan pada blog.
berikut cara memasang facebook comment di blog dibaawh postingan:
1.login ke blog anda
2.pilih ke pengaturan template EditHTML dan jangan lupa expand template
3. cari kode dibawah ini:
<div class='comments' id='comments'>
4.letakkan kode di bawah ini di bawah kode diatas
div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='4' width='600'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='ID FB Sobat disini' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
<style>.comments-page { background-color: #f2f2f2;}
#blogger-comments-page { padding: 0px 5px; display: none;}
.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}
.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}
.comments-tab:hover { background-color: #eeeeee;}
.inactive-select-tab { background-color: #d1d1d1;}</style>
note: untuk kode <div class='comments' id='comments'> ada 2 , taruh kode diatas pada kedua-duanya
5. lalu simpan
untuk melihat hasilnya silahkan klik salah satu artikel anda dan lihat posisi bawah artikel anda . jika belum berhasil mungkin anda melakukan kesalahan ketika meletakkan kode warna diatas. silahkan bertanya langsung kepada saya, dengan memberikan komentar di bawah,
selamat mencoba..
Cara Membuat Scroll pada Popular Post
untuk memberi kenyamanan para pengunjung blog kita, maka kita harus mengatur sedimikan rupa blog kita biar terlihat simple dan mudah di baca oleh pengunjung.
terutama menampilkan artikel kita yang begitu banyaknya.
tapi widget popular post yang di sediakan blogger sendiri terkadang kurang menyenagkan untuk kita, maka kita perlu otak atik sedikit template kita.
yaitu widget ini sedikit memakan tempat pada template.karena tak terbatasnya list post yang ada.memang sih ada pengaturan berapa list yang ingin ditampilkan.tapi seandainya 10 list dari artikel di tampilkan akan sedikit memakan tempat dari template
alangkah baiknya di kasih scroll sendiri
bagaimanakah "cara membuat scroll pada pupular post ? "
Berikut Langkah-langkahnya:
1. silahkan login ke blog anda.
2. masuk ke pengaturan template editHTML dan jangan lupa expand template
3. cari kode dibawah ini:
<div class='widget-content popular-posts'>
jika anda sudah menemukan kode diatas silahkan ganti kode tersebut menjadi seperti di bawah:
<div class='widget-content popular-posts' style='overflow:auto;width:ancho;height:400px'>
klik simpan
untuk melihat hasilnya silahkan refres halaman blog anda.
selamat mencoba.....!!!
terutama menampilkan artikel kita yang begitu banyaknya.
tapi widget popular post yang di sediakan blogger sendiri terkadang kurang menyenagkan untuk kita, maka kita perlu otak atik sedikit template kita.
yaitu widget ini sedikit memakan tempat pada template.karena tak terbatasnya list post yang ada.memang sih ada pengaturan berapa list yang ingin ditampilkan.tapi seandainya 10 list dari artikel di tampilkan akan sedikit memakan tempat dari template
alangkah baiknya di kasih scroll sendiri
bagaimanakah "cara membuat scroll pada pupular post ? "
Berikut Langkah-langkahnya:
1. silahkan login ke blog anda.
2. masuk ke pengaturan template editHTML dan jangan lupa expand template
3. cari kode dibawah ini:
<div class='widget-content popular-posts'>
jika anda sudah menemukan kode diatas silahkan ganti kode tersebut menjadi seperti di bawah:
<div class='widget-content popular-posts' style='overflow:auto;width:ancho;height:400px'>
klik simpan
untuk melihat hasilnya silahkan refres halaman blog anda.
selamat mencoba.....!!!
Senin, 12 November 2012
Cara mencegah virus tidak masuk komputer lewat autoplay
Komputer atau laptop memang tidak luput dengan yang namanya virus . mengapa demikian? karena dalam kehidupan kita juga manusia juga tidak luput dengan virus . perbedaanya saja virus yang menyerang kita di ciptakan oleh sang pencipta manusia. tapi terkadang manusia mengembangkan virus tersebut untuk keperluan medis sendiri.
tapi untuk masalah virus yang menyerang komputer atau laptop kita ini di buat oleh kita sendiri atau manusia tapi tujuannya untuk bisnis semata.
virus itu dibuat manusia dengan kode-kode pemrograman yang tentunya sebelumnya sudah tahu yaitu:
tujuan virus itu di buat?
tentunya tujuan virus itu di buat adalah untuk merusak sistem komputer tersebut,tapi bagaimana virus itu masuk ke komputer?
banyak penyebab virus bisa masuk ke komputer atau laptop kita. tentunya para pembuat virus lebih pintar akan hal itu.salah satunya dengan memanfaatkan Sistem Autoplay yang berjalan pada komputer atau laptop.
apa itu sitem autoplay?
Sistem autoplay adalah sitem pada komputer yang berkerja ketika ada storage device masuk pada komputer kita contohnya flashdisk . tapi sistem auto paly ini bisa di kendalikan.
dan bagaiamana mengatasinya alias anti virusnya?
Kali ini saya akan memberikan tips cara mencegah virus tidak masuk komputer yang di sebabkan dari flasdisk atau storage external lainnya masuk ke komputer atau laptop dengan mematikan sistem auto playpada komputer.
tapi untuk masalah virus yang menyerang komputer atau laptop kita ini di buat oleh kita sendiri atau manusia tapi tujuannya untuk bisnis semata.
virus itu dibuat manusia dengan kode-kode pemrograman yang tentunya sebelumnya sudah tahu yaitu:
tujuan virus itu di buat?
tentunya tujuan virus itu di buat adalah untuk merusak sistem komputer tersebut,tapi bagaimana virus itu masuk ke komputer?
banyak penyebab virus bisa masuk ke komputer atau laptop kita. tentunya para pembuat virus lebih pintar akan hal itu.salah satunya dengan memanfaatkan Sistem Autoplay yang berjalan pada komputer atau laptop.
apa itu sitem autoplay?
Sistem autoplay adalah sitem pada komputer yang berkerja ketika ada storage device masuk pada komputer kita contohnya flashdisk . tapi sistem auto paly ini bisa di kendalikan.
dan bagaiamana mengatasinya alias anti virusnya?
Kali ini saya akan memberikan tips cara mencegah virus tidak masuk komputer yang di sebabkan dari flasdisk atau storage external lainnya masuk ke komputer atau laptop dengan mematikan sistem auto playpada komputer.
Berikut Langkah-langkahnya:
- -
Klik start pada halaman desktop
- -
Pilih run
- -
Ketikkan gpedit.msc akan muncul jendela dibaah
ini:
- -
Ikuti
urutan petunjuk ini:
Pilih di kompter konfigurasi: administrative template --> system --> turnoff autoplay--> enabled
Di turnoff autoplay on pilih all drive
macam macam virus computer atau laptop
Seperti sudah saya tulis mengenai artikel sebelumnya " Apa itu Virus ?" bahwasanya virus itu bermacam-macam dan memiliki fungsi sesuai tugasnya.
Mengenai macam macam Virus yang menggangu sistem atau kinerja suatu komputer atau laptop sendiri Sebenarnya banyak, tapi kali saya sedikit membahas macam virus yang biasa menjangkit di sistem komputer atau laptop.
Berikut beberapa virus dari yang ada:
Trojan horse
Trojan horse adalah program yang kelihatan seperti program yang valid atau normal, tetapi sebenarnya program tersebut membawa suatu kode dengan fungsi-fungsi yang sangat berbahaya bagi komputer Anda.
Sebagai contoh, virus DLoader-L datang dari attachment e-mail dan dianggap sebagai sebagai suatu update program dari Microsoft untuk sistem operasi Windows XP. Jika Anda menjalankannya maka dia akan mendownload program dan akan memanfaatkan komputer Anda untuk menghubungkan komputer Anda ke suatu website tertentu. Targetnya tentu saja untuk membuat website tadi menjadi overload dan akhirnya tidak bisa diakses dengan benar oleh pihak lain. Ini sering dinamakan dengan serangan denial of service atau DoS.
Trojan tidak dapat menyebar secepat virus karena trojan tidak membuat copy dari dirinya sendiri secara otomatis. Tapi sejalan dengan perkembangan virus, maka trojan horse bisa bekerjasama dengan virus dalam hal penyebarannya. Virus dapat melakukan download terhadap trojan yang merekam keystroke keyboard Anda atau mencuri informasi yang ada pada komputer Anda. Di sisi lain, trojan juga digunakan untuk menginfeksi suatu komputer dengan virus.
Worms
Worm bisa dikatakan mirip dengan virus tetapi worm tidak memerlukan carrier dalam hal ini program atau suatu dokumen. Worm mampu membuat copy dari dirinya sendiri dan mengunakan jaringan komunikasi antar komputer untuk menyebarkan dirinya. Banyak virus seperti MyDoom atau Bagle bekerja sebagaimana layaknya worm dan menggunakan e-mail untuk mem-forward dirinya sendiri kepada pihak lain.
Virus sortcut
Virus ini dinamakan virus sortcut karena virus ini keberadaanya berbentuk sortcut-sortcut.virus ini tergolong virus yang lumayan pinter karena beberapa anti virus internasional juga ada yang belum bisa mendeteksi virus ini.virus ini tidak tergolong tidak berbahaya tapi virus yang menjengkelkan Karena menggangu aktivitas kita ,karena virus ini bekerja dengan cara menggandakan file yang virus ini infeksi dengan cepat dan banyak.
Virus Autoplay
virus ini berjalan pada sistem auturun komputer atau laptop, biasanya virus ini bereaksi ketika anda memasukkan suatu drive storage misal: falshdisk, hardist external.
cara mengatasi virus ini, dengan cara mematikan sistem autorun dan autoplay yang ada pada komputer atau laptop anda.
Semoga bermanfaat...
Mengenai macam macam Virus yang menggangu sistem atau kinerja suatu komputer atau laptop sendiri Sebenarnya banyak, tapi kali saya sedikit membahas macam virus yang biasa menjangkit di sistem komputer atau laptop.
Berikut beberapa virus dari yang ada:
Trojan horse
Trojan horse adalah program yang kelihatan seperti program yang valid atau normal, tetapi sebenarnya program tersebut membawa suatu kode dengan fungsi-fungsi yang sangat berbahaya bagi komputer Anda.
Sebagai contoh, virus DLoader-L datang dari attachment e-mail dan dianggap sebagai sebagai suatu update program dari Microsoft untuk sistem operasi Windows XP. Jika Anda menjalankannya maka dia akan mendownload program dan akan memanfaatkan komputer Anda untuk menghubungkan komputer Anda ke suatu website tertentu. Targetnya tentu saja untuk membuat website tadi menjadi overload dan akhirnya tidak bisa diakses dengan benar oleh pihak lain. Ini sering dinamakan dengan serangan denial of service atau DoS.
Trojan tidak dapat menyebar secepat virus karena trojan tidak membuat copy dari dirinya sendiri secara otomatis. Tapi sejalan dengan perkembangan virus, maka trojan horse bisa bekerjasama dengan virus dalam hal penyebarannya. Virus dapat melakukan download terhadap trojan yang merekam keystroke keyboard Anda atau mencuri informasi yang ada pada komputer Anda. Di sisi lain, trojan juga digunakan untuk menginfeksi suatu komputer dengan virus.
Worms
Worm bisa dikatakan mirip dengan virus tetapi worm tidak memerlukan carrier dalam hal ini program atau suatu dokumen. Worm mampu membuat copy dari dirinya sendiri dan mengunakan jaringan komunikasi antar komputer untuk menyebarkan dirinya. Banyak virus seperti MyDoom atau Bagle bekerja sebagaimana layaknya worm dan menggunakan e-mail untuk mem-forward dirinya sendiri kepada pihak lain.
Virus sortcut
Virus ini dinamakan virus sortcut karena virus ini keberadaanya berbentuk sortcut-sortcut.virus ini tergolong virus yang lumayan pinter karena beberapa anti virus internasional juga ada yang belum bisa mendeteksi virus ini.virus ini tidak tergolong tidak berbahaya tapi virus yang menjengkelkan Karena menggangu aktivitas kita ,karena virus ini bekerja dengan cara menggandakan file yang virus ini infeksi dengan cepat dan banyak.
Virus Autoplay
virus ini berjalan pada sistem auturun komputer atau laptop, biasanya virus ini bereaksi ketika anda memasukkan suatu drive storage misal: falshdisk, hardist external.
cara mengatasi virus ini, dengan cara mematikan sistem autorun dan autoplay yang ada pada komputer atau laptop anda.
Semoga bermanfaat...
Apa itu virus ?
 |
| s |
berbicara maslah vrus terkadang kita bertanya tanya sendiri tentang virus komputer sendiri.dari pertanyaan yang sederhana yakni:
siapa yang membuat virus?
dulunya juga bertanya akan hal sederhana itu. setelah saya membaca dan coba mempelajarinya, bahwa virus komputer di buat oleh kita sendiri alias manusia dan kemudian di kembangkan oleh manusia lainnya. sangat berbeda dengan virus di kehidupan nyata kita seperti flue dll. virus tersebut di ciptakan oleh yang maha kuasa karena virus tersebuat merupakan makhluk hidup sama halnya kita.
Virus sangatlah bermacam-macam dan mempunya fungsi atau tugas dari masing-masing virus itu sendiri.
untuk membahas macam-macam virus beserta fungsinya lihat artikel disini macam-macam virus komputer
Bagaimana cara virus menginfeksi komputer atau laptop?
pertama kali virus bisa masuk komputer karena adanya storage device flashdisk yang masuk pada komputer yang terkadang berjalan di file autoruns , dan juga menempel pada file-file lainnya.
virus tersebut akan menjadi boomerang jika dia berhasil menginfeksi sitem yang ada pada komputer.
cukup demikian artikel mengenai apa itu virus ? lihat artikel lainnya mengenai virus.
terima kasih
Jumat, 09 November 2012
Hubungan Seo dengan Blog
Seperti di artikel sebelumnya tentang Apa itu SEO?, SEO merupakan bagian dari search engine yang berfungsi membantu mengoptimalakan sebuah situs,blog,atau jurnal onlain lainnya. di mesin search engine dalam artian bisa lebih dikenal di google ,Bing, yahoo dll.
sekarang Apa hubungan SEO dengan BLOG ? jelas - jelas saling berkaitan.karena dengan SEO kita dapat mengoptimalkan blog atau situs yang kita miliki di mesin pencarian.yang bisa tampil di halaman depan misal Google,Yahoo,Bing.Tentu kita bertanya bagaiamana caranya mengoptimalkan blog kita di mesin pencarian..Banyak langkah-langkah yang harus dilakukan agar blog kita bisa dikenal di mesin pencari.
artikel selanjutnya: - Cara Optimasi Blog di Search Engine?
sekarang Apa hubungan SEO dengan BLOG ? jelas - jelas saling berkaitan.karena dengan SEO kita dapat mengoptimalkan blog atau situs yang kita miliki di mesin pencarian.yang bisa tampil di halaman depan misal Google,Yahoo,Bing.Tentu kita bertanya bagaiamana caranya mengoptimalkan blog kita di mesin pencarian..Banyak langkah-langkah yang harus dilakukan agar blog kita bisa dikenal di mesin pencari.
artikel selanjutnya: - Cara Optimasi Blog di Search Engine?
APA ITU SEO?
Kamis, 08 November 2012
Cara Pasang Tombol Google Plus di blog
Cara Pasang Tombol Google Plus di Blog

Kali ini saya akan berbagi informasi tentang Cara Pasang Tombol Google Plus di Blog.
Tapi sebelumnya saya akan jelaskan fungsi atau kegunaan google plus.Google plus merupakan alat untuk berbagi menyebarkan informasi,dlam hal ini artikel dalam blog kita, kepada pengguna google plus.,
nah langkah-langkahnya..,,
1- buka akun blog anda
2- masuk ke template ->editHtml->jangan lupa centang Expand template
3- cari kode script </head>
-taruh kode script warna merah di bawah ini diatas kode </head>
pilih:
kode tombol google plus berbahasa inggris:
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
- kode tombol google plus berbahasa indonesia :
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">{lang:'id'}</script>
4- cari kode script <data:post.body>
taruh kode dibawah ini di bawah kode di atas:
kode tombol google plus di bawah kanan post:
<b:if cond='data:blog.pageType != "static_page"'>
<div style='float:right'>
<g:plusone expr:href='data:post.url' size='medium'/>
</div>
</b:if>
kode tombol google plus di bawah kiri post :
<b:if cond='data:blog.pageType != "static_page"'>
<div style='float:left'>
<g:plusone expr:href='data:post.url' size='medium'/>
</div>
</b:if>
oh iya...,,ada beberapa kode <data:post.body> jadi cari dan coba satu persatu..
5.simpan perubahan dan lihat hasilnya...
terimah kasih semoga bermanfaat....

Kali ini saya akan berbagi informasi tentang Cara Pasang Tombol Google Plus di Blog.
Tapi sebelumnya saya akan jelaskan fungsi atau kegunaan google plus.Google plus merupakan alat untuk berbagi menyebarkan informasi,dlam hal ini artikel dalam blog kita, kepada pengguna google plus.,
nah langkah-langkahnya..,,
1- buka akun blog anda
2- masuk ke template ->editHtml->jangan lupa centang Expand template
3- cari kode script </head>
-taruh kode script warna merah di bawah ini diatas kode </head>
pilih:
kode tombol google plus berbahasa inggris:
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
- kode tombol google plus berbahasa indonesia :
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">{lang:'id'}</script>
4- cari kode script <data:post.body>
taruh kode dibawah ini di bawah kode di atas:
kode tombol google plus di bawah kanan post:
<b:if cond='data:blog.pageType != "static_page"'>
<div style='float:right'>
<g:plusone expr:href='data:post.url' size='medium'/>
</div>
</b:if>
kode tombol google plus di bawah kiri post :
<b:if cond='data:blog.pageType != "static_page"'>
<div style='float:left'>
<g:plusone expr:href='data:post.url' size='medium'/>
</div>
</b:if>
oh iya...,,ada beberapa kode <data:post.body> jadi cari dan coba satu persatu..
5.simpan perubahan dan lihat hasilnya...
terimah kasih semoga bermanfaat....
Sabtu, 03 November 2012
Daftar Situs Sosial Bookmark Indonesia untuk Promosi Blog
jika anda ingin mempromosikan blog dengan mudah efektif dan efisien ,dengan cara daftarkan blog anda ke situs sosial bookmark..hal ini sangat menguntungkan bagi blog anda .mengapa? karena situs sosial bookmark bisa merupakan situs penyedia layanan untuk promosi suatu artikel dari blog anda. yang secara tidak langsung para pengunjung situs sosial bookmark akan melihat dan membaca situs yang telah anda daftarkan.jika artikel anda menarik.
fungsi kedua secara tidak langsung juga ,semakin banyak anda daftarkan artikel anda ke situs-situs sosial bookmark tidak menutup kemungkinan semakin banyak back link dari pengunjung juga yang dapat menaikkan peringkat blog kita di google.
berikut situs-situs sosail bookmark :
fungsi kedua secara tidak langsung juga ,semakin banyak anda daftarkan artikel anda ke situs-situs sosial bookmark tidak menutup kemungkinan semakin banyak back link dari pengunjung juga yang dapat menaikkan peringkat blog kita di google.
berikut situs-situs sosail bookmark :
Cara membuat Artikel Terkait di bawah Posting Blog
Cara membuat Artikel Terkait di bawah Posting Blog
kali ini saya mencoba share tentang Cara membuat Artikel Terkait di bawah Posting Blog.seberapa pentingkah membuat Artikel terkait di postingan blog kita? jawabannya: cukup penting mengapa?karna hal ini bisa membantu promosi arikel-artikel yang sudah kita tulis sebelumnya atau sesudahnya yang saling berkaitan.
lankgah-langkahnya:
kali ini saya mencoba share tentang Cara membuat Artikel Terkait di bawah Posting Blog.seberapa pentingkah membuat Artikel terkait di postingan blog kita? jawabannya: cukup penting mengapa?karna hal ini bisa membantu promosi arikel-artikel yang sudah kita tulis sebelumnya atau sesudahnya yang saling berkaitan.
lankgah-langkahnya:
Senin, 29 Oktober 2012
Cara Menambahkan Musik di Blog
Cara Menambahkan Musik di Blog
Biar blog kita lebih dinamis,interaktif, dan tidak menjenuhkan pada saat pengunjung berkunjung di blog kita,maka anda dapat menambahkan fitur musik di blog kita.
caranya:
-kunjungi http://www.divine-music.info/
di situs tersebut anda langsung pilih
Biar blog kita lebih dinamis,interaktif, dan tidak menjenuhkan pada saat pengunjung berkunjung di blog kita,maka anda dapat menambahkan fitur musik di blog kita.
caranya:
-kunjungi http://www.divine-music.info/
di situs tersebut anda langsung pilih
Sabtu, 27 Oktober 2012
Cara Pasang Kode banner di Blog
Cara Pasang Kode Banner di Blog
Kali ini saya akan memberikan informasi tentang cara pasang banner di blog.sebelum anda memasang kode banner di blog,ppastikan anda punya banner dan banner tersebut anda simpan di situs penyimpanan file,gambar dll.dalam artikel ini saya menggunakan photobucket.lihat di www.photobucket.com
artikel ini buat anda yang sudah punya akun di photobucket.bagi yang belum silahkan daftar terlebih dahulu.lihat artikel media com online sebelumnya Cara Pasang banner di Blog .
langkah-langkah cara pasang kode banner di blog:
- login ke account phptobucket
-ambil kode html gambar atau banner anda
copy yang HTML CODE itu merupakan code beserta alamat dari banner kamu yang sudah di uploud di photobucket.
sekarang edit code tersebut, lihat gambar dibawah:
Kali ini saya akan memberikan informasi tentang cara pasang banner di blog.sebelum anda memasang kode banner di blog,ppastikan anda punya banner dan banner tersebut anda simpan di situs penyimpanan file,gambar dll.dalam artikel ini saya menggunakan photobucket.lihat di www.photobucket.com
artikel ini buat anda yang sudah punya akun di photobucket.bagi yang belum silahkan daftar terlebih dahulu.lihat artikel media com online sebelumnya Cara Pasang banner di Blog .
langkah-langkah cara pasang kode banner di blog:
- login ke account phptobucket
-ambil kode html gambar atau banner anda
copy yang HTML CODE itu merupakan code beserta alamat dari banner kamu yang sudah di uploud di photobucket.
sekarang edit code tersebut, lihat gambar dibawah:
Rabu, 24 Oktober 2012
Cara menghilangkan Captcha pada Blog
Biasanya pengunjung blog atau situs dalam memberi komentar pada sebuah postingan menjumpai permintaan verikasi kode captcha sebelum komentar tersebut di kirim.Hal itu bisa jadi kendala pengunjug malas untuk memberi komentar pada postingan blog karena terlalu lama dan berbelt- belit.
Seperti gambar di bawah : tampilan verifikasi kode captcha ketika akan memberikan komentar.
Tapi tenang sobat hal itu bisa diatasi dengan cara menghilangkan verikasi kode captcha tersebut.
ikuti panduan untuk menghilangkan kode verifikasi captcha pada komentar blog anda:
-Buka account blog
-akan muncul beranda blog anda
-klik nama blog anda seperti gambar dibawah ini:
Seperti gambar di bawah : tampilan verifikasi kode captcha ketika akan memberikan komentar.
Tapi tenang sobat hal itu bisa diatasi dengan cara menghilangkan verikasi kode captcha tersebut.
ikuti panduan untuk menghilangkan kode verifikasi captcha pada komentar blog anda:
-Buka account blog
-akan muncul beranda blog anda
-klik nama blog anda seperti gambar dibawah ini:
Selasa, 23 Oktober 2012
Membuat Animasi Tulisan Bergerak Dengan Flash
Download Adobe flash CS3 di sini
-install dan buka aplikasi adobe flash CS3
-buat project baru flash ukuran backround 250 px x 150 px warna hitam.
-buat tulisan WARKOP DARTO di kiri dengan text tool warna font putih lihat gambar dibawah ini:
-buat KEYFRAME baru di angka 10 lihat gambar dibawah ini:
Cara Ganti Alamat Blog
Cara Ganti Alamat Blog
Langkah-langkah mengganti alamat Blog :
-Login ke account Blogger
-akan muncul ke halaman Dasbor log kamu seperti gamabar dibawah ini:
- pilih judul blog kamu akan muncul gambar seperti dibawah ini pilih setelan:
Langkah-langkah mengganti alamat Blog :
-Login ke account Blogger
-akan muncul ke halaman Dasbor log kamu seperti gamabar dibawah ini:
- pilih judul blog kamu akan muncul gambar seperti dibawah ini pilih setelan:
Senin, 22 Oktober 2012
Membuat Animasi Sederhana dari Flash
kali ini saya akan memberi contoh sederhana cara membuat animasi menggunakan
adobe flash CS3.
Download Adobe flash CS3 di sini
alur frame animasi:
berikut caranya:
Cara Pasang Banner Flash di Blog
blog adalah media yang sangat menarik bagi kita. banyak macam tapmpilan blog yang di perlihatkan oleh para pembuatnya dengan maksud untuk menarik perhatian bagi pengunjung blognya. salah satunya adalah memasang banner flash di blog.
bagaimana caranya?
kali ini saya akan berbagi informasi tentang cara memasang banner flash di blog.Banyak cara yang dilakukan salah satunya dengan bantuan link ke 4shared.com bagi yang belum punya accountnya silahkan daftar disini http://www.4shared.com/
langkah pertama cara memasang banner flash di blog:
- buka account 4shared dan cari file uploud flash kamu
- klik kanan pilih dapatkan link seperti dibawah ini
akan muncul gambar seperti di bawah ini
bagaimana caranya?
kali ini saya akan berbagi informasi tentang cara memasang banner flash di blog.Banyak cara yang dilakukan salah satunya dengan bantuan link ke 4shared.com bagi yang belum punya accountnya silahkan daftar disini http://www.4shared.com/
langkah pertama cara memasang banner flash di blog:
- buka account 4shared dan cari file uploud flash kamu
- klik kanan pilih dapatkan link seperti dibawah ini
akan muncul gambar seperti di bawah ini
Kamis, 18 Oktober 2012
Cara Pasang Banner di Blog
agar blog kamu kelihatan interaktif dan dinamis,coba pasang sebuah banner di blog kamu.banner bisa dibuat melalui situs yang menyediakan pembuatan banner secara online.Contohnya di http://www.semuabisnis.com/banner/
kamu bisa membuat banner secara instant Gratis loh...kalau tertarik kunjungi gunakan fasilitas yang ada..atau bisa membuat banner sendiri dengan software yang ada misal corel draw dan photoshop
kalau kamu sudah membuat,nah ini saya akan membantu agar banner kamu bisa di tampilkan di blog.
langkah-langkah mengaplod banner dan memasang banner di Blog
1.Upload banner kamu ke situs penyimpanan online.kalau saya di www.photobucket.com coba kunjungi saja
2.Lakuan register dan login terus coba upload banner kamu. seperti gambar dibawah
pilih Upload Photo dan Vidio dan select photo and vidio dari komputer kamu.
kamu bisa membuat banner secara instant Gratis loh...kalau tertarik kunjungi gunakan fasilitas yang ada..atau bisa membuat banner sendiri dengan software yang ada misal corel draw dan photoshop
kalau kamu sudah membuat,nah ini saya akan membantu agar banner kamu bisa di tampilkan di blog.
langkah-langkah mengaplod banner dan memasang banner di Blog
1.Upload banner kamu ke situs penyimpanan online.kalau saya di www.photobucket.com coba kunjungi saja
2.Lakuan register dan login terus coba upload banner kamu. seperti gambar dibawah
pilih Upload Photo dan Vidio dan select photo and vidio dari komputer kamu.
Cara Mengganti Icon blogger
karena pada dasarnya suatu yang menarik akan menjadi pusat perhatian bagi seseorang. begitupun blog kita suatu blog yang menarik juga akan menjadi perhatian bagi pengunjungnya. blog bisa di lihat menarik bisa dilihat dari segi tampilannya, icon atau gambar yang ada di blog tersebut selain dari artikel yang ada di blog
saya disini akan membahasicon sebuah blog.icon sebuah blog merupakan menjadi suatu identitas dari blog itu sendiri sehingga menjadi berbeda atau mempunyai ciri sendiri dari yang lainnya.
bagaiman membuat icon yang menarik tentunya anda mengerti hal itu yang bisa di hubungkan di dunia seni
tapi kali ini saya akan menjelaskan bagaiman cara mengganti icon sebuah blog di blogger.
agar blog kamu unik atau punya ciri sendiri kamu bisa mengganti icon blooger sebelumnya dengan yang baru buatan kamu sendiri.
caranya buka account blogger anda pilih tata letak nanti akan muncul jendela sbb:
pilih edit Favicon ,terus uploud icon kamu dengan brwse di komputer kamu
pilih simpan...jadi deh....
Cara Ganti Template Blog
setelah blog kita jadi,biasanya kita tidak puas dengan templates yang
disediakan oleh pihak blogger itu sendiri. kali ini saya akan memberi informasi tentang Cara Ganti Template Blog.template bisa kamu dapatkan dengan cara download di situs penyedia template blog. kamu bisa download templates
sendiri.Untuk download templates gratis bisa disini www.bloggerstyle.com.
setelah download,buka account blog kamu..dengan login username dan password sebelumnya..
setelah itu akan masuk halaman sbb: pilih Templates
muncul jendela sbb: perhatikan gambar di bawah
setelah download,buka account blog kamu..dengan login username dan password sebelumnya..
setelah itu akan masuk halaman sbb: pilih Templates
muncul jendela sbb: perhatikan gambar di bawah
Tutorial Membuat Blog
Sebelum membuat blog,alangkah baiknya kita mengetahui apa itu blog? blog bisa dikatakan sebagai sebuah web atau jurnal onlaine
yang isinya bisa menyatakan tentang kepribadian dari pembuat blog
tersebut, pengalaman dll.isi dari blog tergantung pembuat blog itu
sendiri sesuai kebutuhan.Nah itu sedikit tentang definisi blog.
sekarang kita langsung saja menjelaskan tentang cara membuat blog.
Hal-hal yang harus dilakukan sebelum membuat blog:
1.buatlah sebuah email.kalau belum punya,silahkan buat di alamat ini www.yahoo.com atau juga
di www.gmail.com
2.kalau sudah punya,kunjungi alamat www.blogger.com
akan tampil halaman sbb:
pilih get started...nanti akan tampil jendela ssb:
Setelah melengkapi field-filed yang ada seperti
alamat email adalah alamat email yang sudah ada yang sudah daftar.
password adalah password anda yang digunkan untuk masuk ke dashboard blooger
nama tampilan adalah nama tampilan atau judulblog anda
,taggal lahir adalah tanggal lahir anda
dan pilih lanjutkan seperti dibawah ini
selanjutnya akan tampil jendela sbb:
beri nama judul blog kamu dan nama alamat blog kamu,setelah itu akan tapil jendela sbb:
pilih template yang ada...nanti km bisa ganti template sesuai selera anda setelah blog anda sudah jadi
blog kamu sudah jadi sekarang kalian bisa mulai untuk blogging...
membuat postingan awal...anda bisa lanjutkan mulai blogging..
semoga bermanfaat Yuk ngeblog.......
sekarang kita langsung saja menjelaskan tentang cara membuat blog.
1.buatlah sebuah email.kalau belum punya,silahkan buat di alamat ini www.yahoo.com atau juga
di www.gmail.com
2.kalau sudah punya,kunjungi alamat www.blogger.com
akan tampil halaman sbb:
pilih get started...nanti akan tampil jendela ssb:
Setelah melengkapi field-filed yang ada seperti
alamat email adalah alamat email yang sudah ada yang sudah daftar.
password adalah password anda yang digunkan untuk masuk ke dashboard blooger
nama tampilan adalah nama tampilan atau judulblog anda
,taggal lahir adalah tanggal lahir anda
dan pilih lanjutkan seperti dibawah ini
selanjutnya akan tampil jendela sbb:
pilih template yang ada...nanti km bisa ganti template sesuai selera anda setelah blog anda sudah jadi
blog kamu sudah jadi sekarang kalian bisa mulai untuk blogging...
membuat postingan awal...anda bisa lanjutkan mulai blogging..
semoga bermanfaat Yuk ngeblog.......
Langganan:
Postingan (Atom)






































